Gadget Developer's Guide
At heart, iGTab gadgets are Google gadgets. iGTab gadgets use the new Google gadgets.* API defined by the OpenSocial specification.
This guide will help you build and manage gadgets within the iGTab environment. It is meant for developers who have some general familiarity with iGTab, the Gadgets API and JavaScript. The guide also provides links to other resources relating to gadget development in iGTab.
Contents
- Gadget terminology
- Hosting your gadget
- Testing and Submitting a gadget
- Viewing your gadget
- Gadgets
- Publishing a gadget
- Examples
Google Gadgets API
Gadget terminology
This guide uses the following terms to describe elements and topics related to the iGTab development experience.
| Gadget | Third party code that uses the gadgets APIs to extend the iGTab experience. |
| Gadget definition | XML file that defines the gadget. Syntax is based on gadget XML, also known as the "gadget spec". |
| Gadget directory | Listing of available gadgets, ranked based on popularity and user feedback. |
| View | The location where a gadget is displayed. In iGTab, gadgets can be displayed on either the canvas or home views. Both views are private. iGTab does not allow users to see each other's gadgets. |
| Gadget definition | XML file that defines the gadget. Syntax is based on gadget XML, also known as the "gadget spec". |
| Home view | The small view for a gadget, displayed with other gadgets. Shows all of your gadgets in their small display format. The home view is private, meaning that it is only visible to the logged in user. |
| Canvas view | The large view for a gadget, displayed alone without any other gadgets. The canvas view is private, meaning that is it only visible to the logged in user. |
Hosting your gadget
Your gadget must be publicly available on the web in order for iGTab to access it. The source files of your gadget can be hosted on any reliable web host. There are few options available:
- You can use github.com to host XML source of your gadget and it's free.
- Other option available from Google which work for gadget hosting is Google App Engine
Please make sure you use correct mime type for text files & images
text/css
text/javascript
image/png
image/jpeg
image/gif
Testing and Submitting a gadget
You can use the Gadget API to create gadget for yourself and your friends. However, unless a gadget is in the iGTab gadgets directory, no one can use it. To share your gadget with a wider audience and make it possible for users to persistently use your gadget, you must submit it to the iGTab gadget directory. For a gadget to be included in the iGTab gadgets directory, it must be a compelling, polished, tested design that conforms to the guidelines given in the program policy. You must also include all of the metadata fields and ensure that all javascript, images and other URL used in the gadget are publicly accessible.
Once your gadget is ready, you can test and submit it here. When iGTab accepts your gadget then includes it in the Gadgets Directory.
If you have problems submitting your gadget, make sure that all of the syntax is correct and that there are no blank lines in your gadget XML file. If you have any questions or feedback, please contact us.
Viewing your Gadget
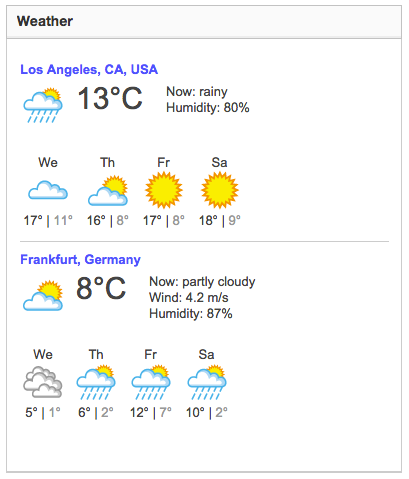
iGTab provides two different views for displaying your gadget. The first is the home view. In the home view, your gadget displays in a 3-column format along with any other gadgets you've added:
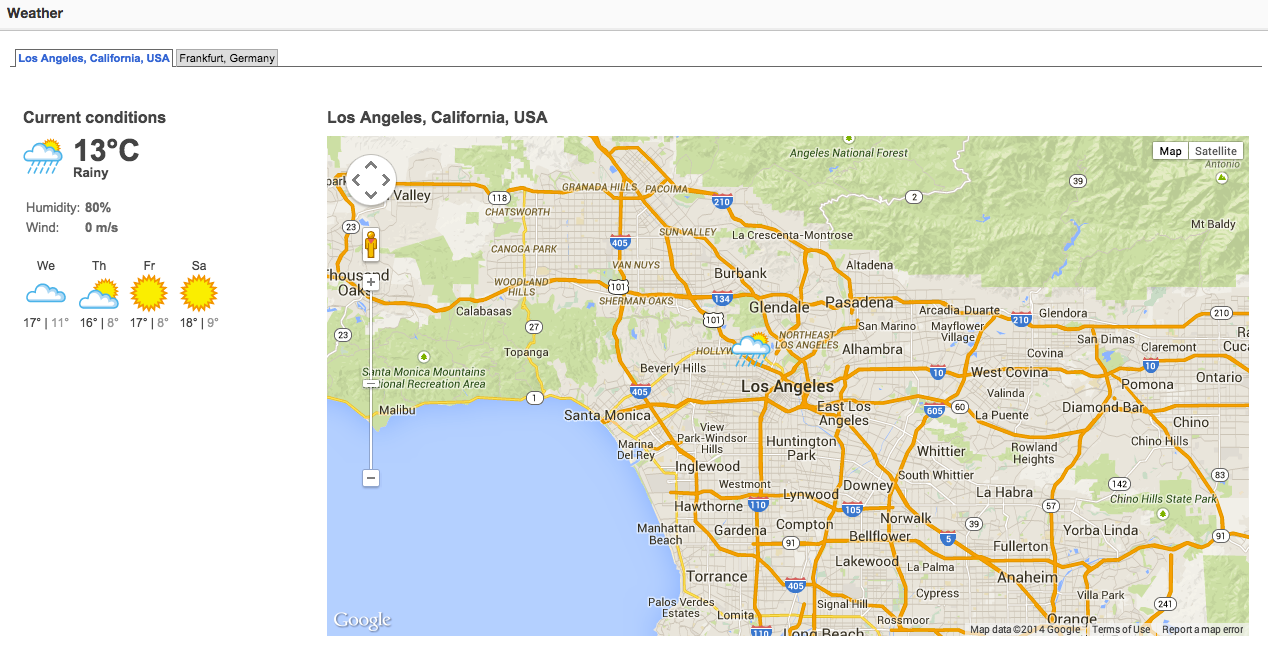
To see a gadget at its maximum size, you can display it in the canvas view by clicking fullscreen button on gadget header menu. By default, gadgets only display in their small format.
For example, here is a weather gadget in the home view.

The weather gadget's expanded canvas view offers a richer experience, with tabs, more detail about the weather and map:

Gadgets
Views
A view is a location in a container where a gadget is displayed. Different views have different characteristics. For example, a container might have a view that shows gadgets in a small format, and a view that shows gadgets in full page format.
By default in iGTab, a gadget displays in home view mode ("small mode"), meaning that it appears in a column layout among other gadgets. To create a canvas ("big mode") view of your gadget, where the gadget expands horizontally to span the entire gadget area, you must define a <Content> section for the "canvas" view type, as follows:
<Content type="html" view="canvas">
Once you define a <Content> section for the canvas view, you must also create a <Content> section to make the gadget display properly in the home view. This can either be "default" or "home". For more discussion of writing gadgets that support multiple <Content> sections.
Here is a version of the Hello World gadget that defines <Content> section views for "home" and "canvas". Its width changes according to whether you display it in the home view or the canvas view.
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs title="Hello World!">
<Require feature="views" />
</ModulePrefs>
<Content type="html" view="home">
<![CDATA[
Hello, small world!
]]>
</Content>
<Content type="html" view="canvas">
<![CDATA[
Hello, big world!
]]>
</Content>
</Module>
Determining the current gadget view
In iGTab, your gadget can be displayed in the canvas and home views.
The easiest way to get the current view is to include the "views" feature in your gadget module preferences:
<ModulePrefs title="Views example">
<Require feature="views" />
</ModulePrefs>
When the views feature is included, you can obtain the current view by calling the gadget.util.getCurrentView() function. This assigns a gadgets.views.View object to the current_view variable.
The following example demonstrates getting the current view and conditionally executing code against the returned value:
function getViewName() {
return gadgets.views.getCurrentView().getName();
}
if (getViewName() == "canvas") {
/* Do canvas specific stuff here */
}
if (getViewName() == "home") {
/* Do home specific stuff here */
}
Getting all available views
Obtain the available View objects by calling the gadgets.views.getSupportedViews() function.
var supported_views = gadgets.views.getSupportedViews();
The object returned by the getSupportedViews call contains gadgets.views.View objects representing all of the available views in iGTab, indexed by view name.
Designing for the home view
The gadget's home view shows content and notifications that are the most interesting to the user. It’s a good place for summarizing content, and for providing a quick way for users to complete simple tasks.
- Gadgets should be flexible in width to accommodate various screen resolutions and maximize space efficiency.
- Recommended minimum width: 260 px (based on a 1024x768 resolution).
- Height can vary. More concise gadgets tend to be more popular because users sacrifice less space for other gadgets.
- Users can access a gadget’s settings, remove a gadget, or go to canvas view by clicking buttons in a gadget's title bar.
Designing for the canvas view
The gadget's canvas view provides an expanded space to allow richer content and greater functionality. Take advantage of this view to engage users, show them what their friends are doing, and allow them to complete complex tasks.
- Gadgets should be flexible in width to accommodate various screen resolutions and maximize space efficiency.
- Recommended minimum width: 800 px (based on a 1024x768 resolution).
- Height can vary. Unlike home view, in canvas view only one gadget is being shown so take advantage of the additional space.
- Note that old gadgets will continue to work in the home view. The home view is the default. To benefit from canvas view, we encourage developers to add a canvas view to their existing gadgets, as described in Views.
Navigating to another view
If you wish to provide links to other views, you need to pass a gadgets.views.View object to the gadgets.views.requestNavigateTo() method. You can choose to use one of the objects returned by the getSupportedViews() call described in the Available views in iGTab. The following code sample demonstrates this method:
function navigateTo(dest) {
var supported_views = gadgets.views.getSupportedViews();
gadgets.views.requestNavigateTo(supported_views[dest]);
};
/**
* When called, this method asks the container to switch to the canvas
*/
function gotoCanvas() {
navigateTo("canvas");
};
/**
* When called, this method asks the container to switch to the home
*/
function gotoHome() {
navigateTo("home");
};
An alternative is to create a new View object manually, and then use that to initiate navigation. The following code sample shows creating a new gadgets.views.View object and passing it to the gadgets.views.requestNavigateTo() method:
/**
* When called, this method asks the container to switch to the canvas
*/
function gotoCanvas() {
var canvas_view = new gadgets.views.View("canvas");
gadgets.views.requestNavigateTo(canvas_view);
};
/**
* When called, this method asks the container to switch to the home
*/
function gotoHome() {
var home_view = new gadgets.views.View("home");
gadgets.views.requestNavigateTo(home_view);
};
Here is a complete example based on the "Hello World" gadget:
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs height="100" title="Navigation">
<Require feature="views" />
</ModulePrefs>
<Content type="html" view="home">
<![CDATA[
<div>Hello world Home view</div>
<script type="text/javascript">
function goToView(dest) {
var supported_views = gadgets.views.getSupportedViews();
gadgets.views.requestNavigateTo(supported_views[dest]);
};
</script>
<a href="javascript:goToView('canvas')" >Go to canvas view</a><br><br>
]]>
</Content>
<Content type="html" view="canvas">
<![CDATA[
<div>Hello world Canvas view</div>
<script type="text/javascript">
function goToView(dest) {
var supported_views = gadgets.views.getSupportedViews();
gadgets.views.requestNavigateTo(supported_views[dest]);
};
</script>
<a href="javascript:goToView('home')" >Go to home view</a><br><br>
]]>
</Content>
</Module>
Passing data to your gadget through requestNavigateTo()
If you are using the gadgets.views.requestNavigateTo() calls, you may supply an optional parameter containing data to be passed to the new page.
The following code passes two variables: foo and bar to the canvas surface of the current gadget:
function gotoCanvas(params) {
var canvas_view = new gadgets.views.View("canvas");
gadgets.views.requestNavigateTo(canvas_view, params);
};
var my_params = {
foo : 12345,
bar : "Bar value"
};
gotoCanvas(my_params);
In the canvas view, check for these values with the following code:
var prefs = gadgets.views.getParams();
var foo = prefs["foo"];
/* foo contains 12345 */
var bar = prefs["bar"];
/* bar contains "Bar value" */
Publishing a gadget to the iGTab directory
Once you have designed, implemented, and tested your gadget, you may decide to submit it to iGTab to be published in the iGTab gadgets directory. This section lists the general steps you should follow in preparing any gadget to be published.
Step 1: Provide complete metadata.
The Reference lists all of the <ModulePrefs> attributes that you can use to provide "meta" information about your gadget. Here is the information you should include in your gadget spec:
- title: String that provides the title of the gadget.
- description: This attribute is important to let people know what your gadget does, particularly if it is not obvious.
- author: String that lists the author of the gadget.
- author_email: This is so that iGTab and users of your gadget can contact you. You can use any email system, but you should not use a personal email address because of spam. One approach is to use an email address of the form
helensmith.feedback+coolgadget@gmail.comin your gadget spec. Gmail drops everything after the plus sign (+), so this email address maps tohelensmith.feedback@gmail.com. - screenshot: This is a string that gives the URL for a gadget screenshot. This must be a well-formed URL, not a relative URL. This image must be on a public web site that is not blocked by robots.txt. PNG is the preferred format, though GIF and JPG are also acceptable. Gadget screenshots should be 280 pixels wide. The height of the screenshot should be the "natural" height of the gadget when it's in use. This helps users understand how much space a gadget will consume on their screen before they add it to their page. The screenshot should not have any whitespace above the gadget's blue header bar. Screenshots should show your full gadget, including its title bar, but nothing else. Alternatively, you can screenshot the gadget with the edit window open. Screenshots should not be resized or cropped.
- thumbnail: Thumbnails are used in the content directory to give users a preview of a gadget. They should capture the main functionality of your gadget without showing it in its entirety. The value for this attribute is a string that gives the URL for a gadget thumbnail. This must be a well-formed URL, not a relative URL. This image must be on a public web site that is not blocked by robots.txt. PNG is the preferred format, though GIF and JPG are also acceptable. Thumbnails should be 120x60 pixels. They should not include title bars.
- author_location: The author's geographical location, such as "Mountain View, CA, USA ".
- author_affiliation: Optional string such as "PortalTab" that indicates the author's affiliation. This attribute is required for gadgets that are included in the content directory.
- title_url: You use this attribute to link your gadget title to an external HTML page. For example, if your gadget is a front end for a service, you can link the gadget title to that service's website.
- directory_title: Title that should be displayed for your gadget in the content directory (required if title contains user preference substitution variables).
- category: iGTab Directory category to list this gadget under. Can be any one of these:
news, lifestyle, politics, sports, finance, tools, technology, funandgames, communication or celebpicks - author_photo: URL to a photo (70x100 PNG format preferred, but JPG/GIF are also supported).
- author_aboutme: A statement about yourself (try to keep to ~500 characters).
- author_link: A link to your website, blog, etc.
- author_quote: A quote you'd like to include (try to keep to ~300 characters).
Step 2: Make sure that you have written a robust, secure gadget.
Make sure you have coded your gadget in a way that minimizes any security risks.
Step 3: Submit your gadget to iGTab.
Once your gadget is ready, you can test and submit it here. When iGTab accepts your gadget then includes it in the Gadgets Directory.
Step 4: Make it easy for people to add your gadget.
Promote your gadget, so that your friend and family members use it on iGTab personalized portal page.
Step 5: Updating a gadget.
If you want to make changes to a gadget you've already submitted, just submit the gadget again using the same url and it will be updated in about 1-2 weeks.